JavaScript offers several properties and methods to provide information to your users, with it variable values, messages, and even dynamic content. This JavaScript tutorial will demonstrate how to serve up all of these, complete with working code examples.
Are you looking to learn JavaScript web development in an online course setting? We have a list of the Best Online Courses to Learn JavaScript to help get you started.
JavaScript Output Methods and Properties
There are a total of six ways to display text and/or content with JavaScript, depending on where you want to write it to; the first three are properties, while the other three are methods:
- the innerHTML, innerText other textContent properties written into an HTML element.
- the document.write() method writes directly into the HTML output.
- the window.alert() method displays an alert box, suitable for displaying error messages and the like.
- the console.log() method writes to the browser console, making it ideal for displaying debugging information.
The rest of this programming tutorial will delve into each of these methods and properties.
The innerHTML, innerText and textContent JavaScript Properties
These three related properties of the nodes other element object are all editable so that you can utilize them to get and set their HTML and/or text. Here is a brief description of what each property does:
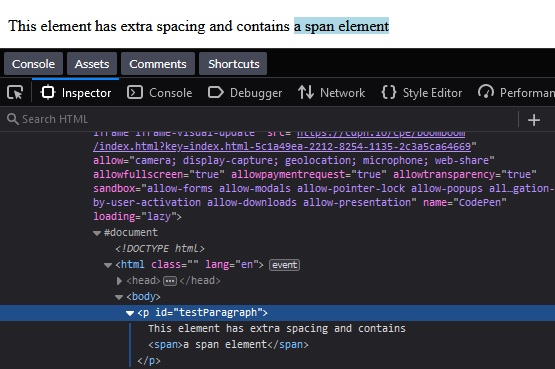
- the innerHTML property returns and sets the text content of the element, including all spacing and inner HTML tags.
- the innerText property returns and sets the text content of the element and all its children, without CSS hidden text spacing and tags, except